IT-1 og IT-2
Mer om tekst i Dreamweaver
Typografi
Når du skriver en tekst i Word og gir fra deg filen, er det ikke sikkert innholdet ser likt ut på en annen maskin. Kanskje har du brukt en skrifttype som ikke finnes på den andre maskinen. Da kan du legge ved skrifttypen i dokumentet: Fil, Lagre, Alternativer, Bygg inn skrifter i tekst. Websider ser også forskjellig ut avhengig av maskin (PC/Mac), operativsystem, skjermoppløsning, tilgjengelige skrifttyper, nettleser og innstillinger. Derfor snakker vi også om websikre skrifttyper.
 Typografi er utforming og behandling av skrift, bokstaver og andre grafiske elementer i trykkerfaget og i grafisk design. Begrepet brukes også om den visuelle formen på trykt tekst (Wikipedia). Selvfølgelig inngår skrifttyper, størrelse og farge på tekst, linjeavstand, avstand mellom ord, avstand mellom bokstaver, men også mye med mer. Se A lesson on typography (YouTube).
Typografi er utforming og behandling av skrift, bokstaver og andre grafiske elementer i trykkerfaget og i grafisk design. Begrepet brukes også om den visuelle formen på trykt tekst (Wikipedia). Selvfølgelig inngår skrifttyper, størrelse og farge på tekst, linjeavstand, avstand mellom ord, avstand mellom bokstaver, men også mye med mer. Se A lesson on typography (YouTube).
 Det handler også om personlighet, om å forsterke meningen med teksten, visuell kommunikasjon, om å formidle et budskap. Se på bildene til høyre. Hvilket skilt er penest? Hvilket skilt er mest effektivt til å få folk til å stoppe?
Det handler også om personlighet, om å forsterke meningen med teksten, visuell kommunikasjon, om å formidle et budskap. Se på bildene til høyre. Hvilket skilt er penest? Hvilket skilt er mest effektivt til å få folk til å stoppe?
De første tjue årene med websider, fra omtrent 1990 til 2010, var vi begrenset til noen få skrifttyper som var installert på alle systemer fra Microsoft og Apple, eksempelvis Arial, Georgia, Times New Roman, Trebuchet MS og Verdana. Så en stund støttet ulike nettlesere forskjellige formater (OTF, TTF, EOT, SVG). Nå støtter de fleste Web Open Font Format (eksempelvis Chrome, Firefox, Internet Explorer, Safari og Opera). Det finnes gratis og kommersielle tilbud på skrifttyper. Enten henviser du til skrifttyper som ligger på nettet, som Google Fonts, eller du laster ned skrifttyper og publiserer dem på webserveren sammen med websidene ved bruk av @font-face i stilarket.
Google Fonts
Google Fonts er gratis og enkelt å bruke. Når du har tatt med en henvisning i <head> delen på websiden, kan du bruke skrifttypene i stilarket ditt. De har også laget en enkel veiledning.
Noen skrifttyper er mer populære enn andre. Her kan du se en oversikt over bruken på Google Fonts. Ofte brukes forskjellige skrifttyper til overskrifter og brødtekst. Når bruker vi eksempelvis skrifttyper med serif? Spiller det noen rolle om teksten skal vises på skjerm eller i en trykksak? Det finnes råd om hvordan man best kombinerer ulike skrifttyper, noen passer godt sammen, andre ikke.
Google Fonts gir deg også noen forslag. Når du ser på en skrifttype, kan du bla deg ned på siden til du kommer til "Popular Pairings with... ". I eksempelet nedenfor har jeg brukt Ubuntu og Lato. Koden nedenfor kan kopieres fra Google Fonts og limes inn på websiden/malen og i stilarket.

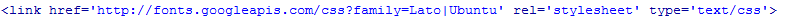
Tilsvarende da vi lagde et favoritt ikon, må vi lime innen kode i <head> taggen:

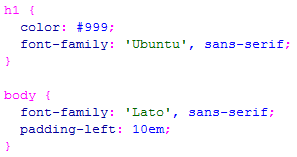
Dessuten må vi også modifisere stilarket (husk at Goole Fonts gir deg koden):

@font-face
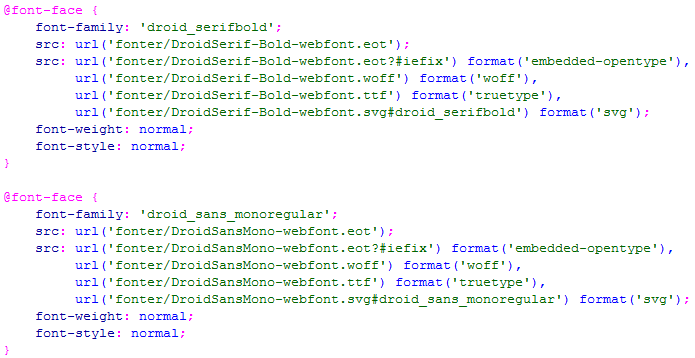
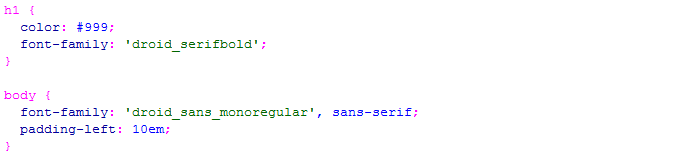
 Dersom du ønsker å laste ned gratis skrifttyper kan du gjøre dette fra http://www.fontsquirrel.com/. Velg skrifttype, last ned Webfont Kit for å få meg deg alle filene for å støtte flest mulige plattformer. Pakk ut filene og kopier dem til en mappe du kaller fonter i webområdet ditt. Det følger med et eksempel på hvordan det skal se ut i stilarket. Når du har lagret filene i en egen mappe, må du legge til "fonter" foran i url-en for å peke til filene. I eksempelet over har jeg brukt Droid Serif Bold og Droid Sans Mono. Filene har jeg lagret i mappen fonter, og stilarket ser slik som nedenfor.
Dersom du ønsker å laste ned gratis skrifttyper kan du gjøre dette fra http://www.fontsquirrel.com/. Velg skrifttype, last ned Webfont Kit for å få meg deg alle filene for å støtte flest mulige plattformer. Pakk ut filene og kopier dem til en mappe du kaller fonter i webområdet ditt. Det følger med et eksempel på hvordan det skal se ut i stilarket. Når du har lagret filene i en egen mappe, må du legge til "fonter" foran i url-en for å peke til filene. I eksempelet over har jeg brukt Droid Serif Bold og Droid Sans Mono. Filene har jeg lagret i mappen fonter, og stilarket ser slik som nedenfor.


Grafisk design
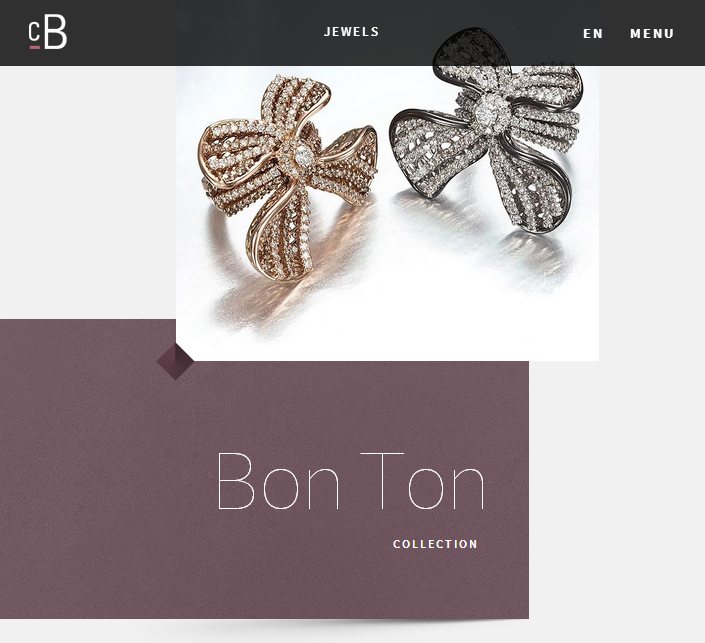
Typografi inngår i grafisk design. Når vi tar beslutninger, bruker vi ikke bare fornuften, men følelser spiller en vesentlig rolle. Det handler om harmoni, balanse, rytme, at noe er felles, likevekt, retning, avstand, intervaller, om linjer, farger, former, struktur, tomrom, osv. Se eksempelvis http://www.carlobarberis.com.