IT-1 og IT-2
Flash og ActionScript 3.0
Samspill mellom Flash og Dreamweaver
Her kan du lære å lage dynamiske Button symboler i Flash som lenker til eksterne websider. Når muspekeren er Over, er knappen et Movie Clip symbol som zoomer inn og ut en gang. Når muspekeren er Down, er knappen et Graphic symbol som er lysere. Og til slutt, når vi slipper opp muspekeren, kjøres en Action, on (release), som åpner en ny webside (ActionScript 2.0). Etter at du har publisert Flash animasjonen i en .html fil, kan du kopiere filen til en Dreamweaver site for ytterligere redigering (Husk å få med deg .swf og .js filene når du importerer). Oppskriften til å lage flash filen finner du i dokumentet Navigering på internett med interaktiv Flash. Kildefilene kan du laste ned fra http://www.tip.no/skole/it/res/flashOgDreamweaver.zip.
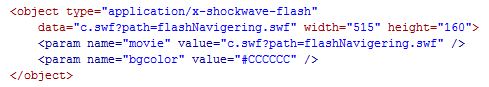
Dersom du ønsker å validere html filen, får du problemer med koden som blir generert av Flash. Her følger en oppskrift som har fungert for meg. Den kalles Flash Satay og benytter filen c.swf. Du kan benytte min (Høyreklikk på lenken og velg lagre) eller lag den den selv. Det er bare en setning: _root.loadMovie(_root.path,0);. Du kan glemme all koden som genereres av Flash og bruke de fem linjene nedenfor i stedet. Pass på å oppgi riktig filplassering, bredde/høyde og bakgrunnsfarge. Bytt ut flashNavigering.swf med navnet på din egen swf fil.