IT-1 og IT-2
Hva er riktig om stiler?
Hensikten med stilark er å skille formateringen fra innholdet på en webside. En av fordelene vi oppnår, er at websidene blir lettere å vedlikeholde når det holder å gjøre endringer kun på ett sted. Jeg har skrevet en webside om stiler i en annen sammenheng, og her vil bare presisere punkter hvor jeg synes læreboka er upresis.
Det er forskjell på stil og element
 Mange
synes kanskje det er greit å tenke på Overskrift 1 som en stil
slik som i Word, men på websider foretrekker jeg å tenke på Overskriftt 1 som et
HTML element som omsluttes av <h1>...</h1> taggene. Når du
skriver noen avsnitt i Dreamweaver, omsluttes avsnittene av <p>...</p>
taggene. Står pekeren i avsnittet, eller hvis du har markert et ord i
avsnittet, og du velger Overskrift 1 fra stil listen på verktøylinja, endres
<p>...</p> taggene til <h1>...</h1> tagger. Vi har ikke endret formatet
(stilen) til
verken avsnitt eller overskrift elementet, men vi har gjort om avsnitt
elementet (p) til et overskrift element (h1). Stilen er
formatet til elementet. Dersom det ikke angis
noen stil for h1 elementet, brukes nettleserens innstillinger. Dernest gjelder:
Mange
synes kanskje det er greit å tenke på Overskrift 1 som en stil
slik som i Word, men på websider foretrekker jeg å tenke på Overskriftt 1 som et
HTML element som omsluttes av <h1>...</h1> taggene. Når du
skriver noen avsnitt i Dreamweaver, omsluttes avsnittene av <p>...</p>
taggene. Står pekeren i avsnittet, eller hvis du har markert et ord i
avsnittet, og du velger Overskrift 1 fra stil listen på verktøylinja, endres
<p>...</p> taggene til <h1>...</h1> tagger. Vi har ikke endret formatet
(stilen) til
verken avsnitt eller overskrift elementet, men vi har gjort om avsnitt
elementet (p) til et overskrift element (h1). Stilen er
formatet til elementet. Dersom det ikke angis
noen stil for h1 elementet, brukes nettleserens innstillinger. Dernest gjelder:
- eksterne stilark overstyrer nettleserens innstillinger
- interne stilark overstyrer eksterne stilark
- intern stilredigering (Inline Styles) overstyrer interne stilark
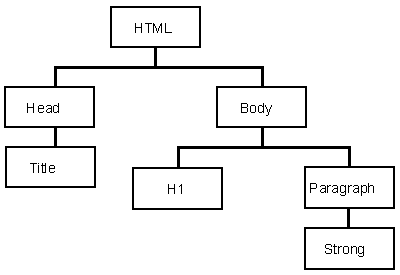
Dessuten arver elementer stilen til sine foreldre elementer som omgir dem. Angir vi eksempelvis blå skriftfarge i BODY elementet, vil det også gjelde for H1 (Overskrift 1) og P (Paragraph/Avsnitt) elementene. Men vi kan overstyre på det lavere nivået om vi ønsker det. Før muspekeren over bildet ovenfor og klikk for å se websiden.
Alle elementer er ikke blokk elementer
Noen elementer vises ikke i det hele tatt, slik som <meta> og <style>
i <head> delen av websiden. Når det står i læreboka at "Det er imidlertid
viktig å forstå at når du bruker stiler, så er det ikke bare et ord som formateres,
men hele avsnittet fram till injeskift.", er dette riktig bare for
"block" elementer. Dessuten vil blokk elementer begynne på en ny linje,
strekke seg over hele den tilgjengelige bredden og avslutte med linjeskift:
<h4 style="background:blue; color:white">H4 er et "block" element</h4>
vises som
H4 er et "block" element
Andre elementer som for eksempel <span> eller <strong> for å utheve skriften, er "inline" elementer som bare tar opp den plassen de trenger og ikke setter inn noen linjeskift. En tag med <strong style="background:yellow">noen uthevede ord</strong> vil se ut som neste setning: En tag med noen uthevede ord vil se ut som neste setning.
Dersom vi ønsker å bruke samme formateringen på flere ord på ulike steder i dokument, kan vi navngi en klasse som i dette interne stilarket:
<style type="text/css">
span.minStil {color:red; background:silver}
</style>
Etter at koden er lagt inn i <head> elementet, vil span.minStil vises i Style boksen i Properties panelet i Dreamweaver, Vi kan da merke de ordene vi ønsker formattert med denne stilen og deretter velge stilen fra listen. Hvis vi for eksempel ønsker et annet format på engeske ord: Red, men ikke rød. Silver, men ikke sølv. Koden som settes inn ser slik ut: <span class="minStil">Red</span>
Intern stilredigering (Inline Styles)
Læreboka er upresis om intern stilredigering (Inline Styles) når det står
"Disse endringene vil
også kun gjelde for denne websiden". Intern stilredigering gjelder kun
for det gjeldende elementet og ikke hele websiden, eksempelvis vil
<h4 style="color:red">Rød overskrift 4</h4>
<h4 style="color:green">Grønn overskrift 4</h4>
<h4>Standard overskrift 4</h4>
vises som
Rød overskrift 4
Grønn overskrift 4
Standard overskrift 4
Så selv om vi har satt at en intern stil for h4 til grønn, så påvirker ikke det resten av websiden.
