HTTP og Dreamweaver
Disse sidene er en del av dokumentasjonen som Ola Lie utarbeidet da han foreleste faget IP- og webteknologi ved Høgskolen i Østfold i 2005. Denne Websiden ble revidert i 2008.
HTTP
HyperText Transfer Protocol er nettverksprotokollen for WWW. Den blir brukt av Web tjenere og nettlesere når de utveksler informasjon. HTTP er utviklet av IETF (Internet Engineering Task Force) og har vært i bruk siden 1990. Versjon HTTP/1.0 er beskrevet i RFC 1945. Klienten sender forespørsler (request) og tjeneren sender svar (response). Protokollen ble videreutviklet i HTTP/1.1 ( RFC 2616) som blant annet støtter web hotell (flere domener med samme IP adresse) og hurtigere nedlasting (ved å ikke lukke forbindelsen etter hvert svar m.m.). Formatet på forespørslene og svarene er like og engelskorientert.
- Først sendes en åpningslinje.
- Deretter et valgfritt antall hodelinjer (headers).
- Så en blank linje.
- Til slutt sendes eventuelt en meldingstekst.
Før informasjonsutvekslingen starter, er det satt opp en socket forbindelse (IP adresse og port nummer) mellom nettleser og webtjener. Det går an å gjøre dette med telnet og skrive inn forespørslene manuelt (Se hvordan). I dag er det enklere å se hodelinjene med Firefox utvidelsen (Add-ons) Live HTTP Headers eller en webside som eksempelvis HTTP Header Lookup Tool fra urltrends.
Det første eksempelet spør etter filen tip.html. En GET forespørsel i HTTP/1.1 krever at vi tar med minst en header, Host:<hostname>. Web-tjeneren svarer med en vellykket status linje (åpningslinje). Statuskoder som begynner på 2xx indikerer at ting har gått bra. Før innholdet av filen oversendes, får vi også vite hva slags innhold det er (html dokument) og hvor stort det er (143 bytes). Fargekoder:Sendes fra klienten. Delene av svaret som forklares i teksten.
Host:www.tip.no
HTTP/1.1 200 OK
Date: Wed, 31 Jan 2007 17:40:11 GMT
Content-Length: 143
Content-Type: text/html
Last-Modified: Tue, 30 Jan 2007 19:02:36 GMT
Accept-Ranges: bytes
ETag: "28dbcd34a144c71:1d2d"
Server: Microsoft-IIS/6.0
X-Powered-By: ASP.NET
MicrosoftOfficeWebServer: 5.0_Pub
<html>
<head>
<title>
HJEMMESIDE HOS TIP!
</title>
</head>
<body>
<h1>En hilsen fra TIP</h1>
</body>
</html>
Det neste eksempelet spør etter en fil som ikke finnes (filen heter tip.html og ikke tip.htm). Web-tjeneren svarer med en feilmelding i åpningslinja (status linja). Feilnumre som begynner på 4xx indikerer feil som skyldes nettleseren (klienten).
Host:www.tip.no
HTTP/1.1 404 Not Found
Date: Wed, 31 Jan 2007 18:50:10 GMT
Content-Length: 1186
Content-Type: text/html
Server: Microsoft-IIS/6.0
X-Powered-By: ASP.NET
MicrosoftOfficeWebServer: 5.0_Pub
<html><head><title>Error 404</title>.....</head>.....</html>
I det siste eksempelet vi skal ta med, er dokumentet lastet ned fra før og ligger lagret i mappen Temporary Internet Files. Vi sender med en header som spør om dokumentet har blitt endret siden et bestemt tidspunkt. I dette tilfellet har ikke dokumentet blitt endret. Web-tjeneren bekrefter dette og lar være å sende dokumentet på nytt. Status koder som begynner med 3xx omdirigerer klienten til en annen URL.
Host:www.tip.no
If-Modified-Since: Tue, 30 Jan 2007 19:02:36 GMT
HTTP/1.1 304 Not Modified
Date: Wed, 31 Jan 2007 19:52:43 GMT
Last-Modified: Tue, 30 Jan 2007 19:02:36 GMT
Accept-Ranges: bytes
ETag: "28dbcd34a144c71:1d2d"
Server: Microsoft-IIS/6.0
X-Powered-By: ASP.NET
MicrosoftOfficeWebServer: 5.0_Pub
Eksemplene er tatt med for å gi en litt dypere forståelse av HTTP protokollen. Det finnes mange flere åpningslinjer og headers enn vist her. For komplett informasjon, se
Dreamweaver
Dette er ikke et kurs i Dreamweaver, men vi skal gjøre oss tilstrekkelig kjent med teknologien til å kunne lage enkle Web-sider. Med Dreamweaver kan vi lage Web-sider uten å kunne HTML. En gratis prøve av Dreamweaver, som varer i 30 dager, er tilgjengelig fra lenken:
Når vi kjører Dreamweaver, får vi først opp en start side. Herfra kan vi åpne eller opprette nye dokumenter. Dessuten kan vi se en multimedia presentasjon om Dreamweaver (Tour) og åpne en brukerveiledning (Tutorial). Dersom start siden ikke vises, kan vi få den fram igjen via menyen: Edit -> Preferences -> General -> Document Options -> Show Start Page. En norsk og engelske brukerveiledninger kan lastes ned fra lenkene:
- http://www.usit.uio.no/it/hjelp/html/dreamweaver/
- http://www.macromedia.com/support/dreamweaver/tutorial_index.html
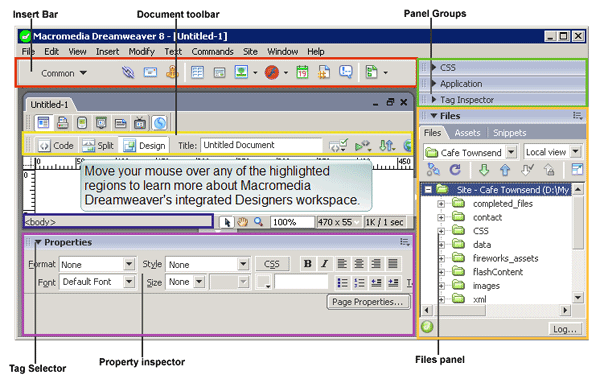
For å se arbeidsområdet som vises i vinduet nedenfor, velg Create New HTML på start siden:

Verktøylinja for å sette inn ulike objekter, som bilder og tabeller, heter Insert bar og vises/skjules ved å velge Window ->Insert eller View -> Toolbars -> Insert fra menyen. Vi kan også bruke Insert menyen i stedet for verktøylinja.
På dokument verktøylinja, Document toolbar, kan vi velge om vi vil se utseende eller koden til Web-siden, eller begge deler. Det er også knapper for forhåndsvisning i nettleser og ulike visningsalternativer. Disse valgene kan vi også gjøre fra View menyen.
Dokumentvinduet, Document window, viser Web-siden (eller andre dokumenter, for eksempel stilark) som vi arbeider med. Vi kan ha flere dokumentvinduer åpne samtidig. Når vi lukker det siste dokumentvinduet, kommer startsiden fram igjen. Høyre klikker vi i dokumentvinduet, får vi fram en hurtigmeny. Valgene på hurtigmenyen varierer med hvilket element pekeren befinner seg i eller hvilken type objekt som er merket.
Med Egenskaper, Property inspector, kan vi endre på egenskapene til det valgte objektet. Ulike objekter har forskjellige egenskaper.
Dreamweaver inneholder mange verktøy vinduer som kan plasseres der vi mener det er mest hensiktsmessig å ha dem. Vi kan vise eller skjule de ulike verktøyene fra Window menyen. Første gangen kjører programmet, er mange av verktøyene lagt inn i panel grupper (CSS, Application, Tag Inspector og Files) som vises i høyre kant av vinduet. Vi kan endre, slette og opprette panelgrupper, la dem flyte eller ”lime” dem fast til en av kantene i vinduet (docking). Det er gitt en beskrivelse av de ulike panel verktøyene på lenken:
Prøv nå å lage noen enkle hjemmesider med Dreamweaver. Begynn med å skrive noe tekst inn i dokumentvinduet (Design view). Formatter teksten med valg fra Text menyen eller Egenskaper panelet (Properties). Merk ett eller flere ord og sett inn en lenke ved å klikke på Hypertext knappen på Insert verktøylinja (Common må være valgt i listeboksen til venstre). Sett også inn en tabell og et bilde fra denne verktøylinja. Et bilde kan være en lenke eller vi kan dele et bilde opp i flere lenker (Map nederst til venstre i Egenskaper panelet). For å plassere bildet der vi ønsker på Web-siden kan vi bruke Align egenskapen eller plassere bildet i en celle i en tabell.
